Top 10 JavaScript Applications for Enhancing Website Functionality
As one of the most versatile scripting languages, JavaScript has become an integral part of web development. It enables dynamic and interactive user experiences. From front-end enhancements to back-end functionalities, JavaScript plays an important role in shaping modern websites. In this article, we will discuss the top 10 JavaScript applications for enhancing website functionality.
1. Animation and Effects
In combination with CSS or Cascading Style Sheets, JavaScript empowers web developers to create captivating animations and visual effects. Libraries are available to facilitate the development of complex animations and 3D graphics. These animations and graphics can contribute an extra layer of sophistication to website designs. These eye-catching animations not only engage website users but also convey information in a more visually appealing manner.
2. Interactive User Interfaces (UI)
JavaScript plays a critical role in crafting dynamic and responsive user interfaces. Utilizing libraries like jQuery and frameworks like React, web developers can seamlessly integrate various features. These features include sliders, accordions, carousels, and interactive maps. These elements can enhance user engagement greatly due to their visually captivating interfaces. With the power of JavaScript, websites are no longer static. They can become interactive and immersive platforms that elevate the overall user experience.

3. Single-page Application
Implementing smooth transitions between web pages or sections of a website contributes to a professional user experience. JavaScript enables the creation of single-page applications (SPAs). A single-page application is a website that interacts with the user by dynamically rewriting the current webpage rather than loading entire new pages from the server. Instead of requesting new content from the server and resulting in a full page reload, SPA handles page changes dynamically on the client side. As a result, it provides faster and smoother user experiences. Transitions between sections are seamless because only necessary content is updated.
4. Dynamic Content Updates
JavaScript's ability to manipulate the Document Object Model (DOM) allows developers to dynamically update content on a webpage without requiring a full page reload. This dynamic content updating feature enhances user experience by enabling real-time changes and interactions, making websites more responsive and engaging.
5. Form Validation and Enhancement
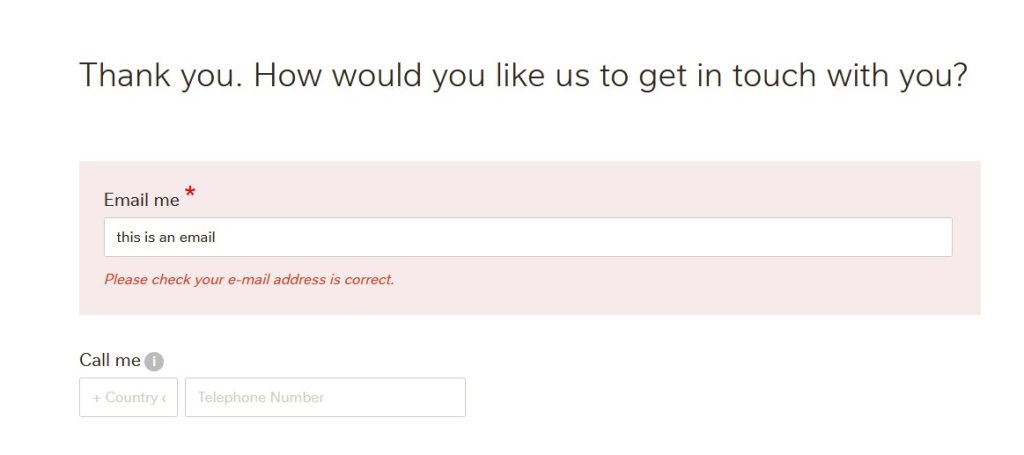
JavaScript's versatility extends to the creation of interactive and error-preventing form experiences. Through client-side validation, JavaScript checks user inputs against predefined criteria in real time. It can offer instant feedback and reduce the likelihood of errors upon submission. For example, if a user keyed in any alphabetic values in the field of contact number, the system will remind the user to key in only numerical values. This not only streamlines the form-filling process but also enhances the overall user experience by providing clear guidance.
Moreover, developers can also leverage JavaScript to implement features like auto-suggestion, dropdown menus, and date pickers. Auto-suggestion can anticipate and propose relevant input options as users type. On the other hand, dropdown menus and date pickers further contribute to user-friendly interfaces, simplifying the selection of options and date entries.

6. Asynchronous Data Loading with AJAX
Asynchronous JavaScript and XML (AJAX) enables the loading of data from a server without refreshing the entire page. This technology allows websites to fetch and display new information seamlessly, creating a more dynamic and responsive user experience. AJAX is commonly used in conjunction with server-side technologies to enable real-time updates and dynamic content loading.
7. Browser Compatibility and Feature Detection
JavaScript plays a pivotal role in addressing the challenge of browser compatibility through its ability to detect features supported by the user's browser. In the dynamic landscape of web browsers with varying capabilities, ensuring a consistent experience for users across different platforms is a priority for developers. JavaScript libraries, such as Modernizr, are invaluable tools for feature detection. They enable developers to adapt their code based on the specific capabilities of each user's browser.
With feature detection, developers can create more resilient and flexible web applications. By identifying whether a browser supports certain functionalities, JavaScript allows developers to implement alternative solutions for non-supported features. This ensures that users can receive an optimized experience regardless of whether they are using the latest or older version of a browser.

8. Client-Side Storage
JavaScript facilitates client-side storage mechanisms, such as localStorage and sessionStorage. These mechanisms allow websites to store data locally on a user's device. This feature is particularly useful for caching user preferences, storing session data, or creating offline-capable web applications. It enhances website performance and provides a smoother user experience.
9. Security Enhancements
JavaScript contributes to the security of web applications by enabling the implementation of various security measures. Cross-site scripting (XSS) protection, secure communication through HTTPS, and client-side input validation are among the security features implemented using JavaScript to safeguard websites and user data.
10. Real-time Communication with WebSockets
For applications that require real-time updates, JavaScript leverages WebSockets to establish a persistent connection between the client and server. This enables bidirectional communication, allowing servers to push data to clients instantly. Real-time chat applications, live notifications, and collaborative editing tools often utilize WebSockets for seamless communication.
Conclusion
JavaScript's versatility in web development makes it an important tool for creating interactive and feature-rich websites. From enhancing user interfaces to enabling real-time communication, JavaScript applications continue to evolve and shape the digital landscape. As web development technologies advance, JavaScript remains at the forefront in driving immersive online experiences for users worldwide.
If you would like to explore how a web application or website can help your business, feel free to contact Appnicorn for more information.