提升网站功能的十大JavaScript应用
作为最灵活的脚本语言之一,JavaScript已成为网页开发中不可或缺的一部分。它能够实现动态和互动的用户体验。从前端增强到后端功能,JavaScript在塑造现代网站中发挥着重要作用。在本文中,我们将讨论提升网站功能的十大JavaScript应用。
1. 动画与特效
结合CSS(层叠样式表),JavaScript使网页开发者能够创建引人入胜的动画和视觉特效。现有的库可以帮助开发复杂的动画和3D图形。这些动画和图形为网站设计增添了额外的复杂性。这些吸引眼球的动画不仅能吸引用户的注意,还能以更具视觉吸引力的方式传达信息。
2. 互动用户界面 (UI)
JavaScript在创建动态和响应式用户界面方面发挥着关键作用。通过利用jQuery等库和React等框架,网页开发者可以无缝集成各种功能。这些功能包括滑块、轮播和互动地图。这些元素因其视觉吸引力而大大提升用户参与度。凭借JavaScript的强大功能,网站不再是静态的,它们可以成为互动和沉浸式的平台,从而提升整体用户体验。

3. 单页面应用程序
实现网页或网站各部分之间的平滑过渡有助于提升专业的用户体验。JavaScript使得单页面应用程序(SPA)的创建成为可能。单页面应用程序是一种通过动态重写当前网页与用户互动的网站,而不是从服务器加载整个新页面。SPA在客户端动态处理页面更改,而不是向服务器请求新内容并导致整个页面重新加载。因此,它提供了更快、更流畅的用户体验。各部分之间的过渡非常顺畅,因为只有必要的内容会被更新。
4. 动态内容更新
JavaScript's ability to manipulate the Document Object Model (DOM) allows developers to dynamically update content on a webpage without requiring a full page reload. This dynamic content updating feature enhances user experience by enabling real-time changes and interactions, making websites more responsive and engaging.
5. 表单验证
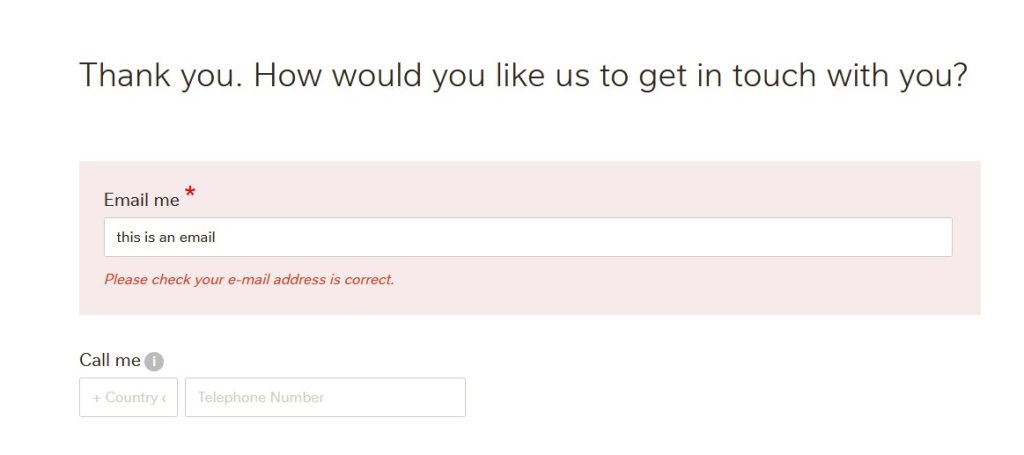
JavaScript's versatility extends to the creation of interactive and error-preventing form experiences. Through client-side validation, JavaScript checks user inputs against predefined criteria in real time. It can offer instant feedback and reduce the likelihood of errors upon submission. For example, if a user keyed in any alphabetic values in the field of contact number, the system will remind the user to key in only numerical values. This not only streamlines the form-filling process but also enhances the overall user experience by providing clear guidance.
此外,开发者还可以利用 JavaScript 实现自动建议、下拉菜单和日期选择器等功能。自动建议可以在用户输入时预测并提供相关的输入选项。而下拉菜单和日期选择器则进一步提升了用户友好的界面,简化了选项选择和日期输入的过程。

6. 使用AJAX进行异步数据加载
异步JavaScript和XML(AJAX)使网站能够在不刷新整个页面的情况下从服务器加载数据。这项技术允许网站无缝地获取和显示新信息,从而创造出更加动态和响应迅速的用户体验。AJAX通常与服务器端技术结合使用,以实现实时更新和动态内容加载。
7. 浏览器兼容性与特性检测
JavaScript plays a pivotal role in addressing the challenge of browser compatibility through its ability to detect features supported by the user's browser. In the dynamic landscape of web browsers with varying capabilities, ensuring a consistent experience for users across different platforms is a priority for developers. JavaScript libraries, such as Modernizr, are invaluable tools for feature detection. They enable developers to adapt their code based on the specific capabilities of each user's browser.
通过特性检测,开发者可以创建更具弹性和灵活性的网页应用程序。通过识别浏览器是否支持某些功能,JavaScript 允许开发者为不支持的特性实现替代解决方案。这确保了用户无论使用最新版本还是旧版本的浏览器,都能获得优化的体验。

8. 客户端存储
JavaScript facilitates client-side storage mechanisms, such as localStorage and sessionStorage. These mechanisms allow websites to store data locally on a user's device. This feature is particularly useful for caching user preferences, storing session data, or creating offline-capable web applications. It enhances website performance and provides a smoother user experience.
9. 安全增强
JavaScript通过启用各种安全措施来增强Web应用程序的安全性。跨站脚本(XSS)保护、安全通信(通过HTTPS)和客户端输入验证等安全功能都是利用JavaScript实施的,以保护网站和用户数据。
10. 通过WebSockets实现实时通信
对于需要实时更新的应用程序,JavaScript利用WebSockets在客户端和服务器之间建立持久连接。这实现了双向通信,使服务器能够即时向客户端推送数据。实时聊天应用、实时通知和协作编辑工具通常使用WebSockets进行无缝通信。
总结
JavaScript's versatility in web development makes it an important tool for creating interactive and feature-rich websites. From enhancing user interfaces to enabling real-time communication, JavaScript applications continue to evolve and shape the digital landscape. As web development technologies advance, JavaScript remains at the forefront in driving immersive online experiences for users worldwide.
如果您想了解网页应用或网站如何帮助您的业务,请随时联系Appnicorn获取更多信息。