In the realm of web development, the foundation of a successful project lies in our ability to understand the client's needs thoroughly. We begin this journey by engaging in detailed discussions with our clients, asking probing questions that help us uncover their goals, target audience, and specific requirements. This initial phase is crucial, as it allows us to align our vision with theirs, ensuring that we are on the same page from the outset.
By actively listening and taking notes, we can gather valuable insights that will guide our entire process. Moreover, we recognize that each client is unique, with distinct challenges and aspirations. Therefore, we take the time to analyze their existing digital presence, if any, and identify areas for improvement.
This analysis not only helps us understand their current standing but also provides a benchmark against which we can measure our progress. By synthesizing this information, we can create a comprehensive brief that encapsulates the client's needs and expectations, setting the stage for a successful collaboration.
Key Takeaways
- Understanding the client's needs is crucial for a successful website project, so take the time to listen and ask the right questions.
- Researching and planning are essential steps to ensure that the website meets the client's goals and the needs of the target audience.
- Wireframing and prototyping help to visualize the website's layout and functionality before diving into the design and development process.
- Designing the user interface should focus on creating a seamless and intuitive experience for the website visitors.
- Developing the website requires attention to detail and adherence to best practices for coding and performance.
Researching and Planning
Once we have a clear understanding of the client's needs, we move into the research and planning phase. This stage is essential for laying the groundwork for our project. We delve into market research to identify industry trends, competitor strategies, and user preferences.
By examining what works well in similar projects, we can glean insights that inform our approach. This research not only enhances our knowledge but also empowers us to make informed decisions that will resonate with the target audience. In parallel with our market research, we develop a strategic plan that outlines the project's scope, timeline, and deliverables.
This plan serves as a roadmap, guiding us through each phase of development while keeping us accountable to our clients. We prioritize tasks based on their importance and complexity, ensuring that we allocate resources effectively. By establishing clear milestones and deadlines, we create a structured environment that fosters collaboration and keeps everyone aligned toward a common goal.
Wireframing and Prototyping

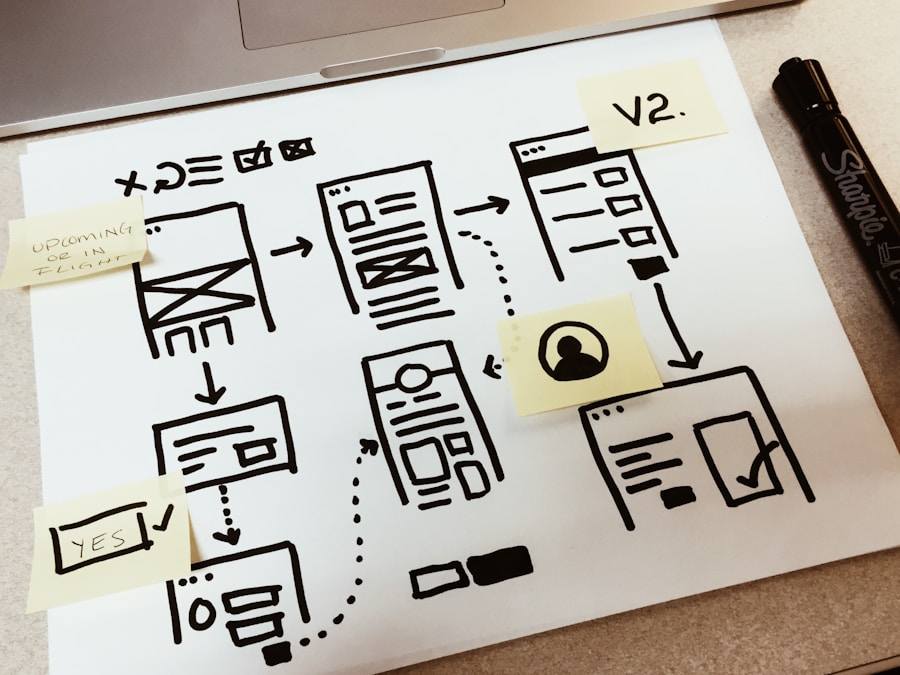
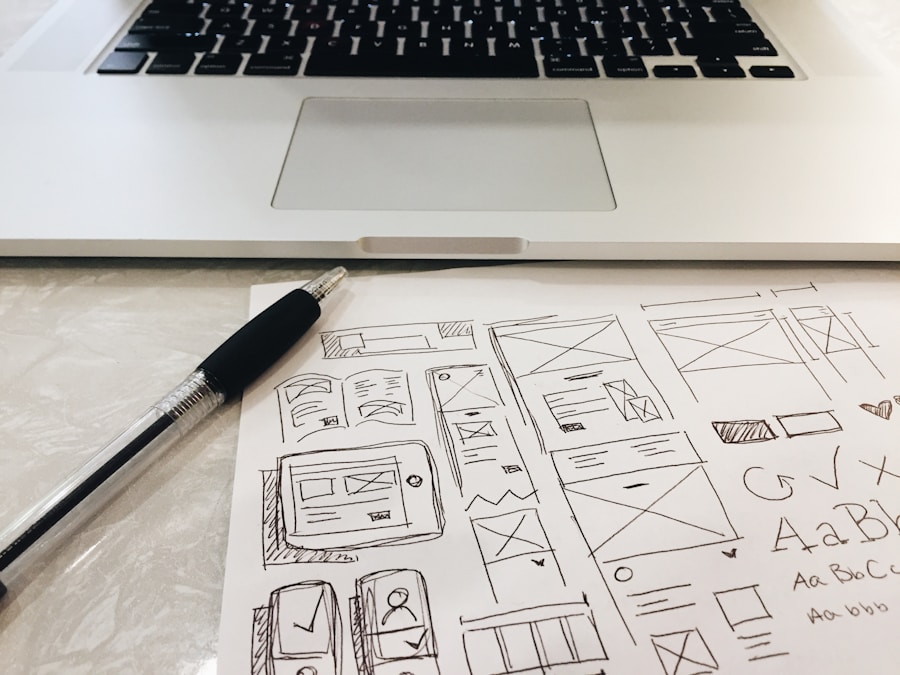
With our research and planning in place, we transition to wireframing and prototyping. This phase allows us to visualize the website's structure and layout before diving into design elements. We create wireframes that outline the placement of key components such as navigation menus, content sections, and call-to-action buttons.
These low-fidelity representations serve as blueprints for our project, enabling us to focus on functionality without getting distracted by aesthetics. Once the wireframes are approved by our clients, we move on to prototyping. Here, we develop interactive mockups that simulate user interactions with the website.
This step is vital for testing user flows and ensuring that the navigation is intuitive. By presenting these prototypes to our clients, we can gather feedback early in the process, allowing us to make necessary adjustments before moving forward. This iterative approach not only saves time but also fosters a sense of collaboration between us and our clients.
Designing the User Interface
| Metrics | Value |
|---|---|
| Conversion Rate | 25% |
| Page Load Time | 3.5 seconds |
| Click-Through Rate | 10% |
| Engagement Rate | 45% |
As we transition into the design phase, we focus on creating an engaging user interface (UI) that reflects the client's brand identity while enhancing user experience (UX). We carefully select color palettes, typography, and imagery that resonate with the target audience and align with the overall vision of the project. Our goal is to create a visually appealing interface that captures users' attention while remaining functional and easy to navigate.
In addition to aesthetics, we pay close attention to accessibility standards during the design process. We understand that a well-designed website should be inclusive and usable for all individuals, regardless of their abilities. By incorporating features such as alt text for images and ensuring proper contrast ratios, we strive to create an interface that is welcoming to everyone.
This commitment to accessibility not only broadens our client's reach but also demonstrates our dedication to ethical design practices.
Developing the Website
With the design finalized, we move into the development phase, where our vision begins to take shape in code. We utilize various programming languages and frameworks to bring the website to life, ensuring that it is responsive and functional across different devices and browsers. Our development process is characterized by collaboration among team members, as designers and developers work closely together to ensure that every element is implemented accurately.
During this phase, we also prioritize performance optimization. We understand that a slow-loading website can deter users and negatively impact search engine rankings. Therefore, we implement best practices such as image compression, code minification, and caching strategies to enhance loading speeds.
By focusing on performance from the outset, we set our clients up for success in attracting and retaining visitors.
Testing and Revising

As we near completion of the website development, we enter the critical testing and revising phase. This stage is essential for identifying any bugs or issues that may have arisen during development. We conduct thorough testing across various devices and browsers to ensure consistent performance and functionality.
Our team meticulously checks every link, form submission, and interactive element to guarantee a seamless user experience. Feedback from both clients and potential users plays a significant role during this phase. We encourage our clients to review the website thoroughly and provide input on any areas they feel could be improved.
Additionally, we may conduct user testing sessions where real users interact with the site while providing feedback on their experience. This collaborative approach allows us to make necessary revisions before launching the website, ensuring that it meets both client expectations and user needs.
Launching the Website
After rigorous testing and revisions, we finally reach the moment we've all been waiting for: launching the website. This stage is both exciting and nerve-wracking as we prepare to unveil our hard work to the world. Prior to launch day, we ensure that all technical aspects are in order—domain registration is complete, hosting is set up, and all necessary configurations are in place.
On launch day itself, we monitor traffic closely as users begin to visit the site for the first time. We remain vigilant for any unexpected issues that may arise during this initial surge of activity. Our team is ready to address any concerns promptly, ensuring a smooth experience for users as they explore the new website.
The launch is not just a culmination of our efforts; it marks the beginning of a new chapter for our client as they engage with their audience in fresh ways.
Maintenance and Updates
The launch of a website is just the beginning; ongoing maintenance and updates are crucial for its long-term success. We emphasize to our clients the importance of regularly updating content, software, and security measures to keep their site relevant and secure. A well-maintained website not only enhances user experience but also improves search engine rankings over time.
We offer ongoing support packages that include regular check-ins, performance monitoring, and updates based on user feedback or changing business needs. By fostering this relationship with our clients post-launch, we ensure that their website continues to evolve alongside their business goals. In doing so, we help them stay competitive in an ever-changing digital landscape while reinforcing our commitment to their success long after the initial project is completed.
FAQs
What is the web design process?
The web design process is the series of steps and activities involved in creating a website, from initial concept to final implementation.
What are the key stages of the web design process?
The key stages of the web design process typically include:
1. Planning and research
2. Wireframing and design
3. Development and coding
4. Testing and review
5. Launch and maintenance
Why is the web design process important?
The web design process is important because it helps ensure that the website meets the needs of the target audience, is visually appealing, and functions effectively.
What are the benefits of following a structured web design process?
Following a structured web design process can lead to a more efficient and effective website development, better communication between stakeholders, and a higher quality end product.
What role does user experience (UX) design play in the web design process?
User experience (UX) design is a critical component of the web design process, focusing on creating a website that is easy to use, intuitive, and provides a positive experience for visitors.
How does the web design process incorporate responsive design?
The web design process incorporates responsive design by ensuring that the website is optimized for viewing on a variety of devices, including desktops, laptops, tablets, and smartphones.